Код: 446878
Усього пропозицій 0
.rich-content {
font-weight: 400;
font-size: 16px;
line-height: 1.3;
color: black;
background-color: white;
min-width: 320px;
}
.--rz-section__heading {
font-size: 24px;
margin: 0 0 0.75em;
}
.--rz-text-black {
color: black;
}
.--rz-content *,
.--rz-content *::before,
.--rz-content *::after {
box-sizing: border-box;
}
.--rz-section {
position: relative;
border-radius: 8px;
background-color: #f5f5f8;
grid-column: 1/-1;
min-height: 400px;
display: grid;
grid-template-rows: 1fr auto;
justify-items: center;
height: 100%;
overflow: hidden;
}
.--rz-section__bg {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 0;
}
.rich-content .--rz-section .--rz-section__bg-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.--rz-section--dark {
background-color: black;
color: white;
}
.--rz-section--violet {
background-color: darkorchid;
color: white;
}
.--rz-section--reverse {
grid-template-rows: auto 1fr;
}
.--rz-section--reverse .--rz-section__img {
order: 9999;
}
.--rz-section__img {
max-width: 384px;
display: grid;
align-items: center;
position: relative;
}
.--rz-section__img--fluid {
max-width: none;
}
.--rz-section--ver .--rz-section__img {
align-items: start;
}
.--rz-section--ver.--rz-section--reverse .--rz-section__img {
align-items: end;
}
.--rz-section__img-item {
display: block;
width: 100%;
}
.--rz-section__text {
padding: 28px;
position: relative;
z-index: 10;
}
.--rz-section__text.--rz-section__text--full {
max-width: none;
}
.--rz-section__text ul {
list-style: none;
padding: 0;
}
.--rz-section__text li::before {
content: "\2022";
display: inline-block;
font-weight: 700;
width: 1rem;
}
.--rz-section--ver .--rz-section__text {
justify-self: start;
}
.--rz-section__text *:first-child {
margin-top: 0;
}
.--rz-section__text *:last-child {
margin-bottom: 0;
}
.--rz-row {
display: grid;
gap: 12px;
grid-template-columns: repeat(12, 1fr);
}
.--rz-col-1 {
grid-column: span 1;
}
.--rz-col-2 {
grid-column: span 2;
}
.--rz-col-3 {
grid-column: span 3;
}
.--rz-col-4 {
grid-column: span 4;
}
.--rz-col-5 {
grid-column: span 5;
}
.--rz-col-6 {
grid-column: span 6;
}
.--rz-col-7 {
grid-column: span 7;
}
.--rz-col-8 {
grid-column: span 8;
}
.--rz-col-9 {
grid-column: span 9;
}
.--rz-col-10 {
grid-column: span 10;
}
.--rz-col-11 {
grid-column: span 11;
}
.--rz-col-12 {
grid-column: span 12;
}
@media screen and (min-width: 768px) {
.--rz-section:not(.--rz-section--ver) {
grid-template-rows: unset;
grid-template-columns: 1fr 1fr;
align-items: center;
}
.--rz-section__img {
max-width: none;
width: 100%;
height: 100%;
}
.--rz-section--ver .--rz-section__img {
max-width: 320px;
}
.--rz-section:not(.--rz-section--ver) .--rz-section__img-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.--rz-section__text {
max-width: 560px;
padding: 28px;
}
.--rz-row {
gap: 16px;
}
[class*="--rz-col"] {
align-self: stretch;
}
.--rz-col-md-1 {
grid-column: span 1;
}
.--rz-col-md-2 {
grid-column: span 2;
}
.--rz-col-md-3 {
grid-column: span 3;
}
.--rz-col-md-4 {
grid-column: span 4;
}
.--rz-col-md-5 {
grid-column: span 5;
}
.--rz-col-md-6 {
grid-column: span 6;
}
.--rz-col-md-7 {
grid-column: span 7;
}
.--rz-col-md-8 {
grid-column: span 8;
}
.--rz-col-md-9 {
grid-column: span 9;
}
.--rz-col-md-10 {
grid-column: span 10;
}
.--rz-col-md-11 {
grid-column: span 11;
}
.--rz-col-md-12 {
grid-column: span 12;
}
}



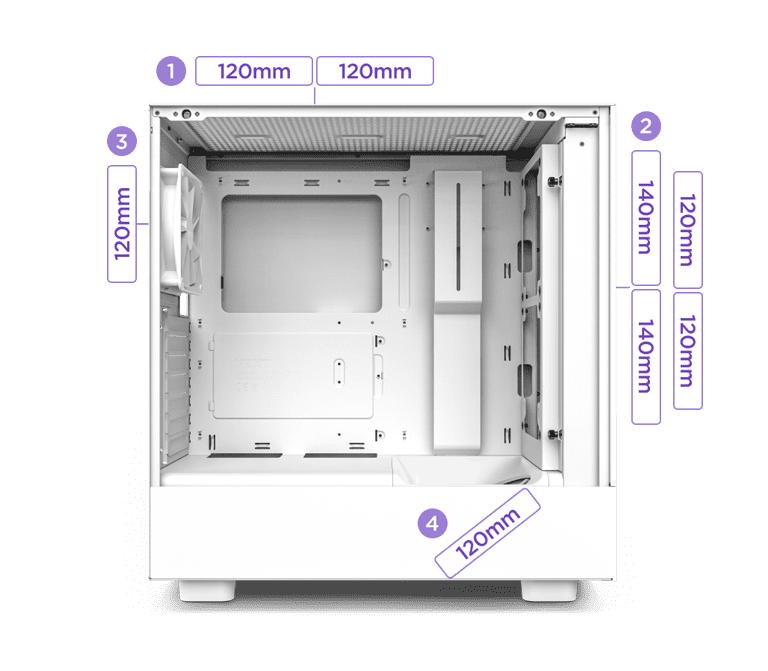
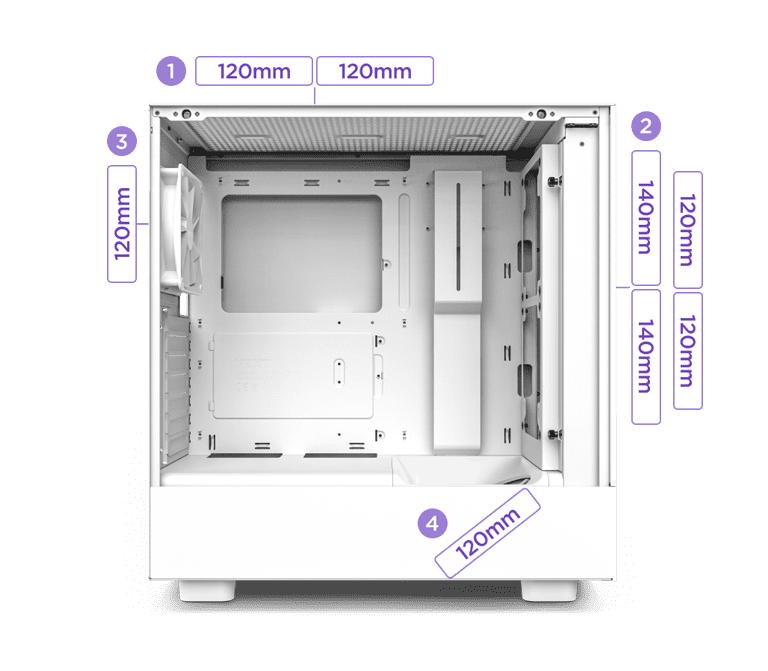
Можливість встановлення вентиляторів
Кріплення для вентиляторів пропонують можливість встановлення двох 140-мм вентиляторів на передній панелі та двох 120-мм вентиляторів на верхній панелі корпусу.
- Зверху: 2x 120 мм
- Спереду: 2x 140 мм / 2x 120 мм
- Позаду: 1x 120 мм
- Знизу: 1x 120 мм

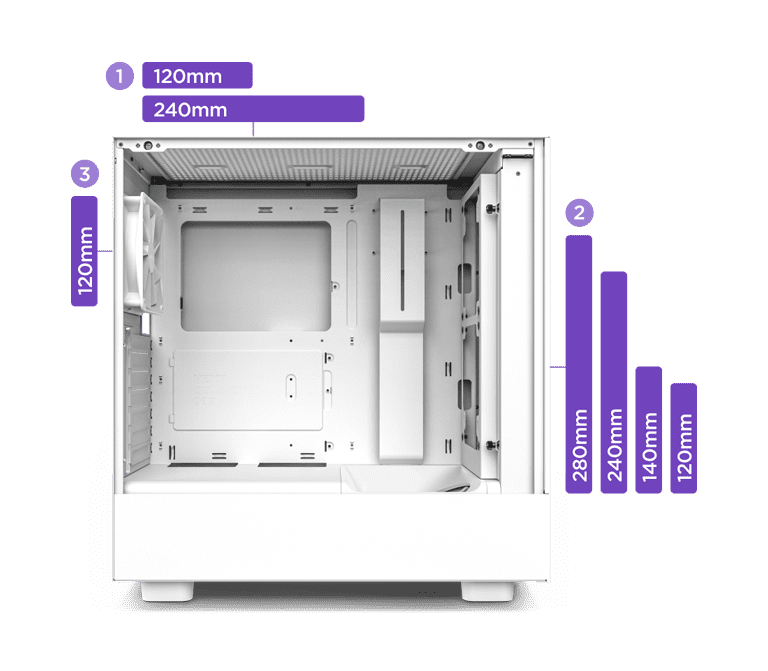
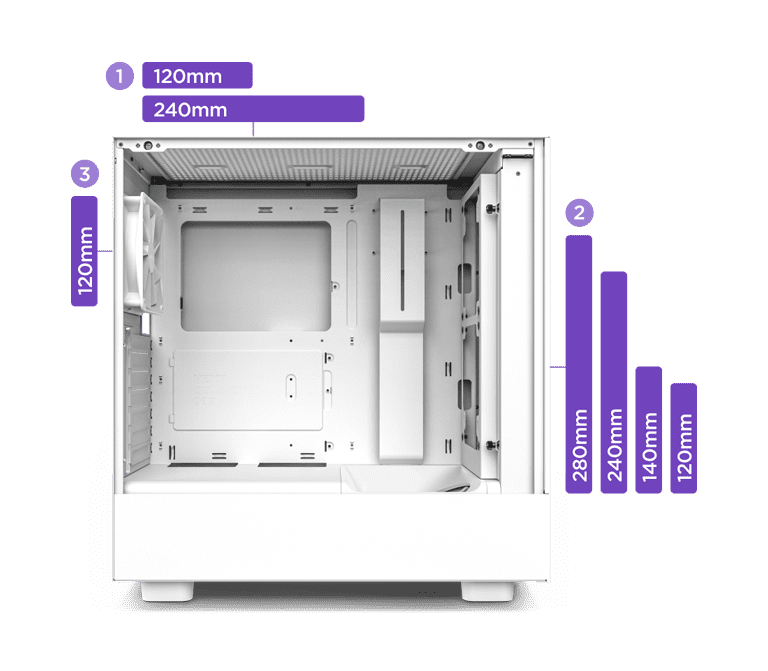
Сумісність з радіаторами
На верхній панелі є місце для встановлення 240-мм радіатора, а також, на передній панелі - для 280-мм радіатора.
Основне
| Тип | Midi tower |
| Форм-фактор материнської плати |
ATX EATX Micro-ATX Mini-ITX |
| Підсвічування | Без підсвічування |
Охолодження
| Попередньо встановлені вентилятори (на задній панелі) | 1 x 120 |
| Попередньо встановлені вентилятори (на нижній панелі) | 1 x 120 |
| Загальна кількість встановлених вентиляторів | 2 шт |
| Додаткові вентилятори (на передній панелі) | 2 x 120/140 |
| Додаткові вентилятори (на верхній панелі) | 2 x 120 |
| Можливість встановлення СРО (на передній панелі) | 120/140/240/280 |
| Можливість встановлення СРО (на верхній панелі) | 120/140/240 |
| Можливість встановлення СРО (на задній панелі) | 120 |
| Максимальна висота кулера | 165 |
Блок живлення
| Наявність блоку живлення | Корпус без БЖ |
| Розташування відсіку для БЖ | Нижнє розташування відсіку для БЖ |
Відсіки
| Кількість 3.5″ внутрішніх відсіків | 1 x 3.5″ внутрішній відсік |
| Кількість 2.5″ відсіків | 2 x 2.5″ відсіків |
| Кількість слотів розширення | 7 слотів розширення |
Порти
| Порти |
1 x USB Type-C 1 x USB 3.2 1 x порт для навушників та мікрофона |
| Розташування портів | На верхній панелі |
Додатково
| Максимальна довжина відеокарти | 365 |
| Особливості |
Бокове вікно із загартованого скла Кабель-менеджмент |
| Додатково |
Окремий вентилятор на нижній внутрішній панелі для охолодження графічного процесора Перфорована передня панель Система керування кабелями з широкими каналами, гачками та ременями |
| Матеріал | SGCC Сталь і скло |
| Дизайн фронтальної панелі | Airflow-Mesh (Сітка) |
| Габарити | 464 x 227 x 446 |
| Вага | 7.01 |
| Колір | Чорний |
| Статус корпусу | Новий |

































Comments (0)
Только зарегистрированные пользователи могут оставлять комментарии